Think your website is holding your business back? If it needs an overhaul to reach the next level, we’ll tell you straight.
In a recent ‘Let’s Fix Your Website’ webinar—hosted with the San Francisco Small Business Development Center (SBDC) and the San Francisco Public Library—Michael Tasner, founder of No Joke Marketing, shared actionable strategies through live website audits. His insights are designed to help you transform your website and grow your local service business.
Now, let’s get started.
Table of Contents
Psychotherapy | Rosina Roibal, MFT | Oakland
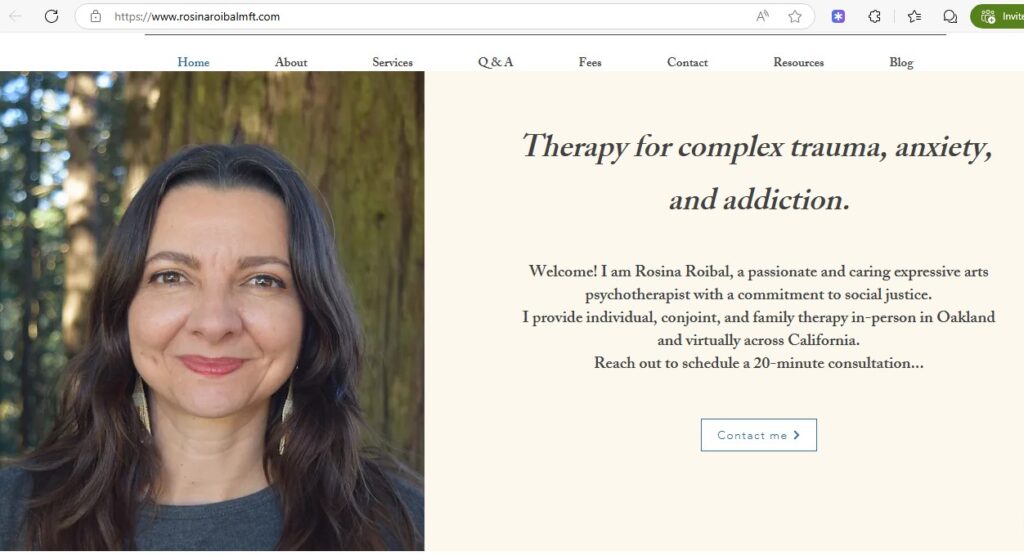
Currently, Rosina Roibal’s website, https://www.rosinaroibalmft.com/, provides valuable information but lacks a clear focus and intuitive navigation. The homepage messaging is vague and doesn’t immediately communicate Rosina’s expertise or the services she offers.


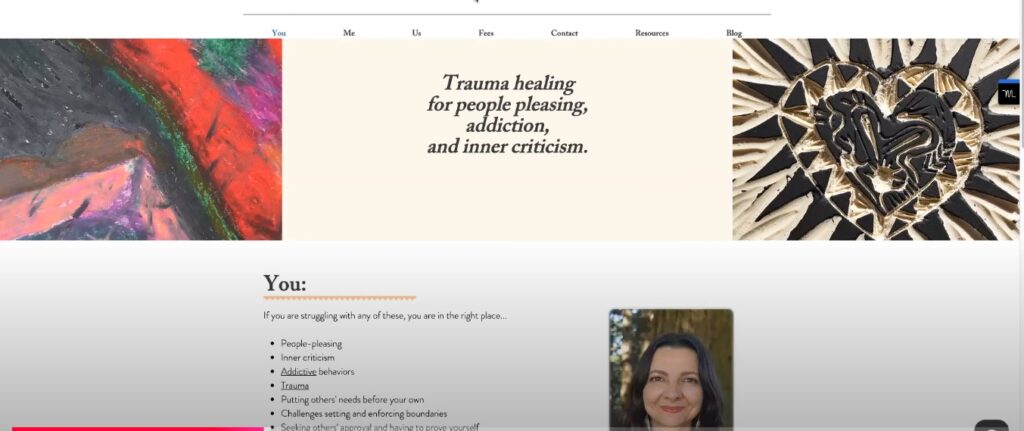
The navigation labels like “You,” “Me,” and “Us” are creative but can confuse visitors. While the blog section exists, the posts appear dated, giving the impression of inactivity.
Additionally, there is no welcome video or personal touch to help build trust with potential clients. The contact form lacks information about response times, and the expressive arts therapy offerings are not prominently featured, missing an opportunity to stand out.


I noticed several areas where strategic adjustments could enhance its appeal and functionality. Here are my recommendations:
Recommendations
- Replace existing text with a concise statement like, “A safe place to heal your trauma.”
- Add a call-to-action such as, “Schedule a free 20-minute consultation.”
- Link the call-to-action to a tool like Calendly for easy scheduling.
- Add a powerful short video of Rosina introducing herself on the homepage or “Me” page to build trust with potential clients.

- Create a dedicated section explaining how creativity and art modalities help clients heal from trauma.
- Backdate blog posts to different months to give the impression of consistent updates.
- Add a note like “I typically reply within 24 business hours” to set clear response time expectations.
- Decide whether to prioritize expanding individual sessions or shifting toward group therapy and update the site’s messaging accordingly.
The Glam Icon
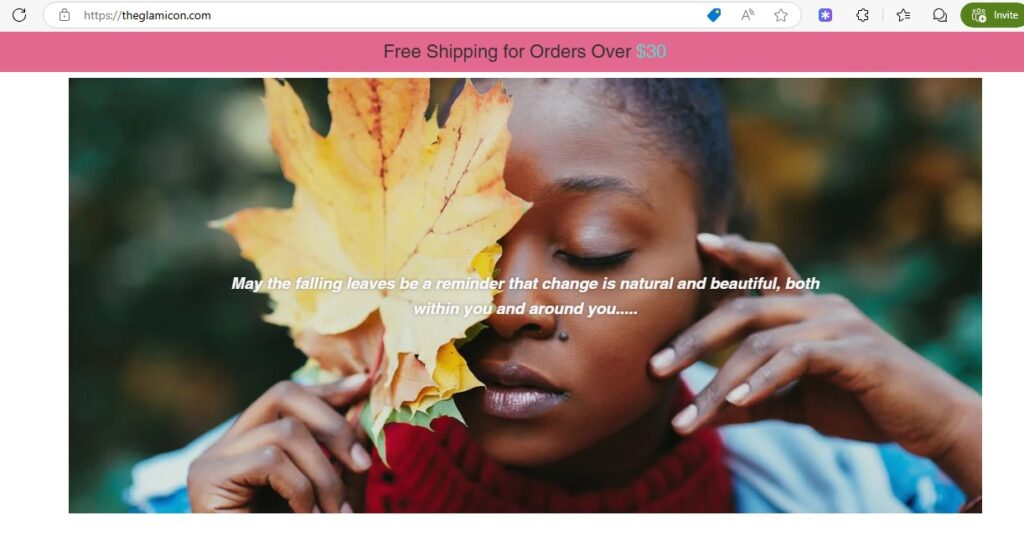
The Glam Icon website, https://theglamicon.com/, showcases eCommerce fashion items like clothing, accessories, and hats. Its target audience includes shoppers aged 18 to 45 who enjoy accessorizing and expressing themselves through fashion. While the site reflects a good starting point with Shopify as its platform, several issues affect its user experience and marketing potential.


The pop-up asks for email but not cell phone numbers, which limits opportunities for direct and efficient communication with customers. On mobile devices, the shopping cart icon covers the navigation dropdown, creating a frustrating experience.


Navigation options like “Shop Now” and “Gift Cards” seem redundant or could be better categorized.
The “Free Shipping” banner has limited appeal as it no longer feels unique in eCommerce. Alternatives like “20% Off for First-Time Customers” or “Free Gift with Purchase” may work better.
The lack of imagery showing people wearing the products reduces relatability and customer engagement. Some images appear distorted on larger screens, and text visibility (e.g., white-on-white) is poor in sections.

Missing a personal “Our Story” section that connects the brand and the founder’s passion for fashion.
Page load speed scores below optimal, especially on mobile. For eCommerce, desktop speeds should exceed 90 and mobile speeds should reach at least 85.


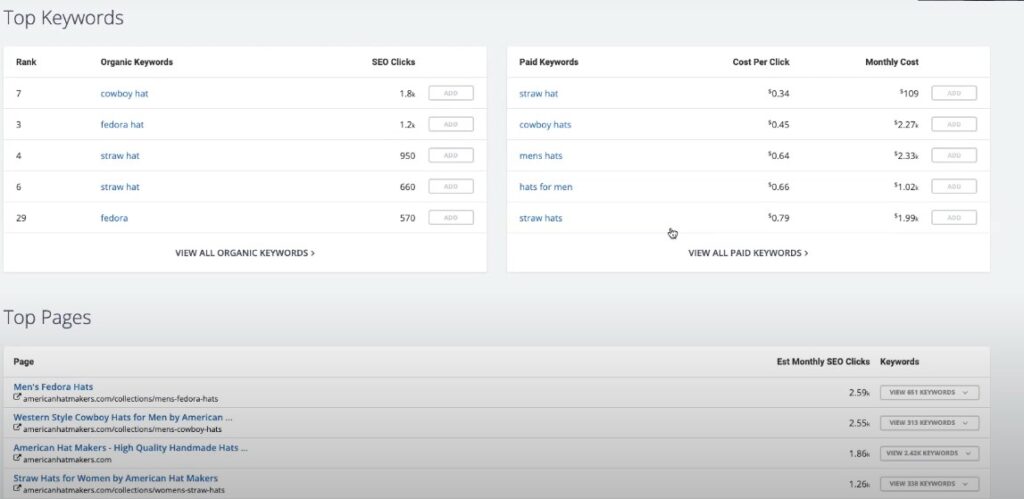
Basic keyword rankings are present, but the site could benefit from targeted keyword strategies, especially for bestsellers like Fedoras.
The site’s newsletter lacks an enticing reason for users to subscribe, like exclusive early access to collections.

Recommendations
- Include an option to collect mobile numbers along with emails and offer 20% off for first-time buyers as an incentive.
- Redesign navigation to prioritize usability and eliminate redundancy, ensuring seamless browsing, especially on mobile.
- Add a “Our Story” section that highlights the founder’s journey and passion for fashion.
- Use high-quality images and display people wearing products to make the site more relatable.

- Improve readability with better contrast in design.
- Fix the overlapping cart and navigation issue on mobile devices.
- Run small, focused ad campaigns on social media, targeting top products like fedoras, with creative storytelling.
- Use tools like SpyFu to analyze competitor strategies and find new keyword opportunities.
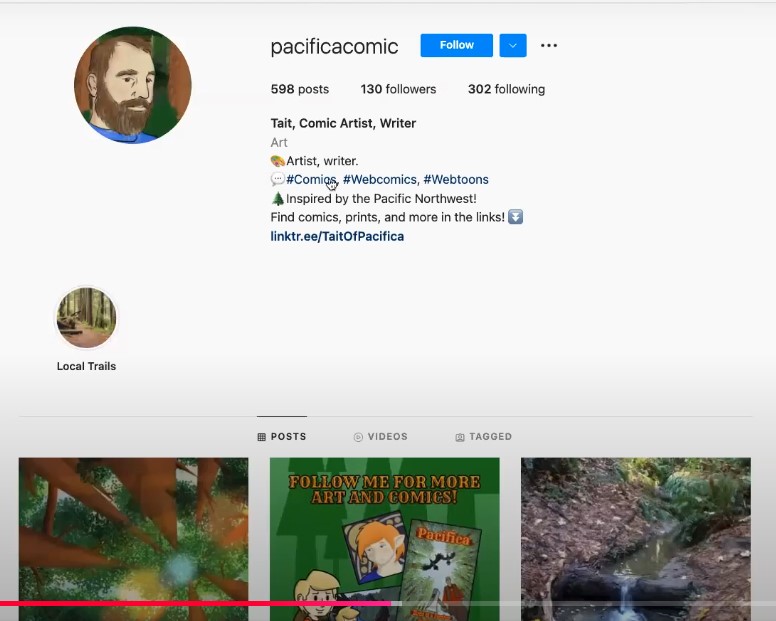
Pacifica Comic
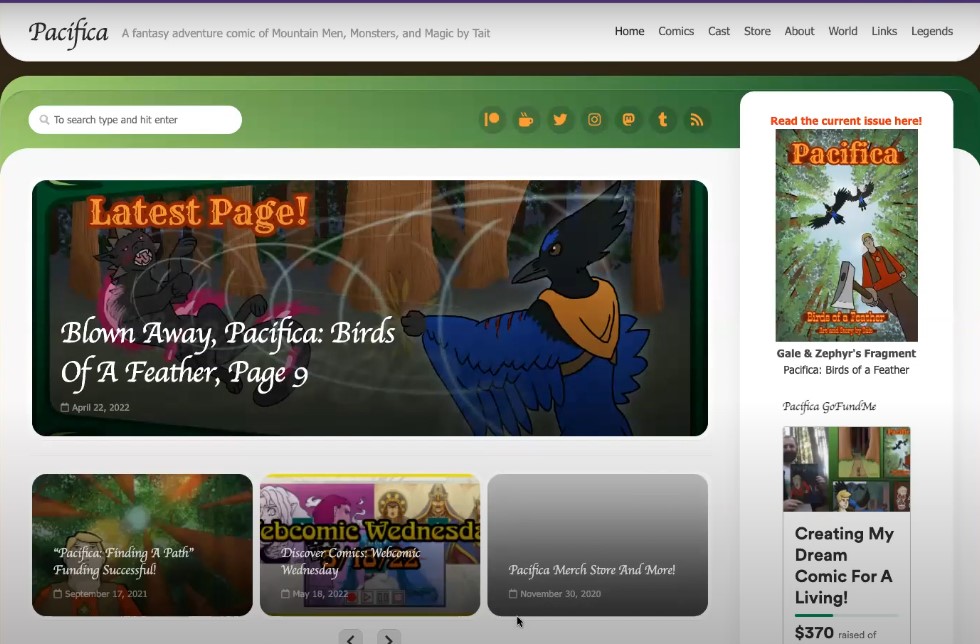
The website for Pacifica, https://www.pacificacomic.com/, a fantasy adventure comic inspired by the Pacific Northwest, aims to attract readers interested in outdoor-themed fairy tales. It is the creator’s main business, intending to grow an audience that supports the comic through purchases, Kickstarter campaigns, or other contributions.

Visitors to the site are encouraged to read the comic, which is accessible through the “Read the Current Issue” section. The site also includes multiple ways for supporters to contribute, including a store, a GoFundMe, and a “Buy Me a Drink” option.

However, the website presents a somewhat scattered approach to monetization. With multiple calls to action and contribution options, it lacks a clear, focused pathway for visitors to engage or support the creator. While visually appealing, the site could benefit from simplification to create a more cohesive and professional user experience.
Recommendations
- Create a more streamlined structure with focused calls to action. For example:
- Add a prominent “First-Time Visitor? Click Here” button to guide newcomers to an introduction page, including the creator’s story and the first comic issue.
- Keep other sections for returning visitors or detailed exploration.
- Choose one primary method for monetization (e.g., store or Kickstarter) to avoid overwhelming visitors with too many options.
- Reevaluate pricing for prints and other items to reflect their true value. Low pricing might undervalue the creator’s work.
- Build a following on TikTok, as its audience aligns well with the comic’s niche. Share artwork, storytelling processes, or related content to engage potential readers and buyers.
- Consider additional platforms like Twitch or Twitter to interact with fans and promote the comic.
- Make it clear what the visitor should do next—read the comic, follow on social media, or support through purchases.
- Add a powerful one-minute video to introduce the creator and the comic. This personal touch can help build a stronger connection with visitors.
- Utilize Dollar-a-Day strategy to boost content that is already working, such as eye-catching images or excerpts from the comic, to drive traffic to the site.
- Look into innovative options like turning comic elements into NFTs or exclusive digital collectibles for fans.
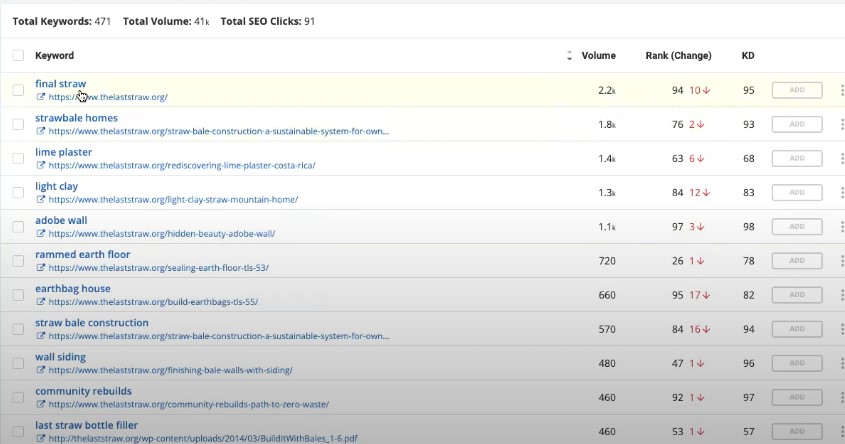
The Last Straw
The website https://www.thelaststraw.org represents a magazine called The Last Straw, focused on design, construction, and alternative ways of living. It features a visually stunning design aimed at appealing to its broad audience.

The site includes social media links for Facebook, Twitter, and Instagram, but they are somewhat hard to find. The first page of the website is intentionally text-free to create an engaging visual experience that encourages users to interact with the menu or scroll further.
However, the lack of clear explanatory text makes it challenging for visitors to immediately understand the site’s purpose without additional context.

The website’s business model is built around distributing the magazine, with content for sale on a pay-what-you-want basis, and it is exploring advertising opportunities.
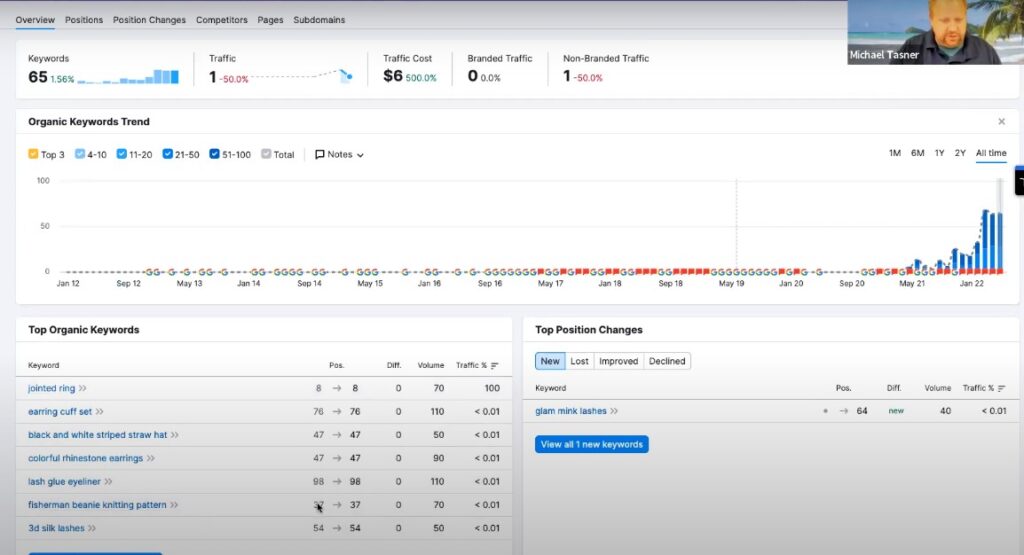
Although some articles are available on the website, most content is confined to the issues for sale. Additionally, the website ranks for over 1,500 keywords but has seen a decline in rankings for certain key terms.

Recommendations
- Reduce the size of the “Last Straw” text and feature a prominent description of the magazine’s focus.
- Place a visible “Subscribe Now” button above the fold, offering incentives like a free trial or sample issue.
- Add a concise explanatory section on the homepage to clearly communicate the magazine’s purpose.
- Include options like “View a Past Issue” to encourage engagement.
- Make social media links more visible and accessible on the website.
- Consider cultivating a Facebook group to build a community around the magazine.

- Start a blog by repurposing articles from past issues to drive organic search traffic.
- Use tools to create variations of content for broader reach.
- Explore making the homepage interactive, such as adding hover effects for sections that provide additional details.
- Use tools like Crazy Egg to analyze user behavior with heatmaps and identify areas for improvement.
- Reassess font sizes and styles to ensure text is easily readable for all users.
- Analyze keywords where the site previously ranked higher and focus on reclaiming those positions.
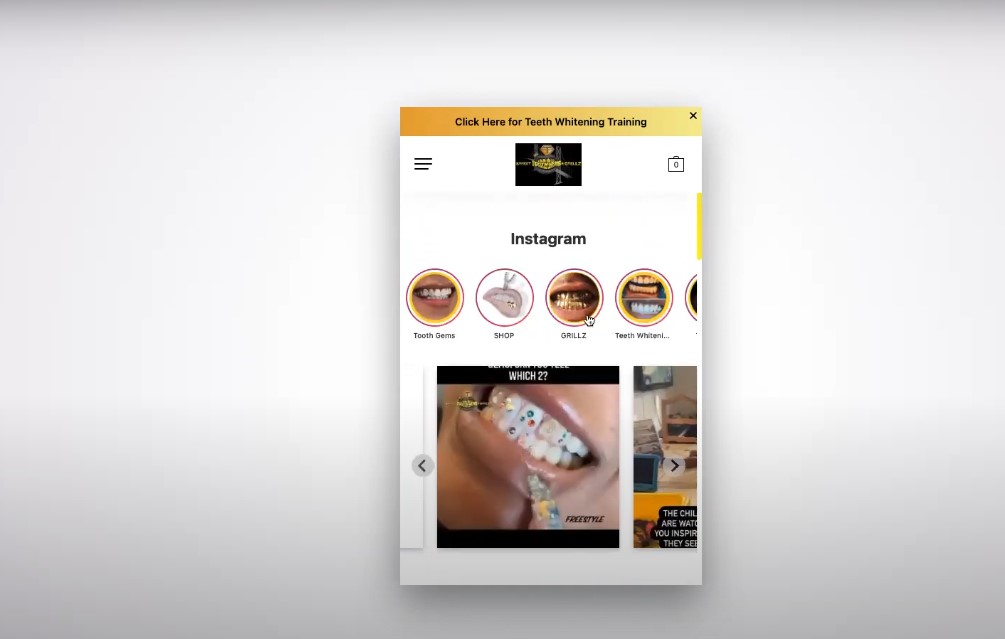
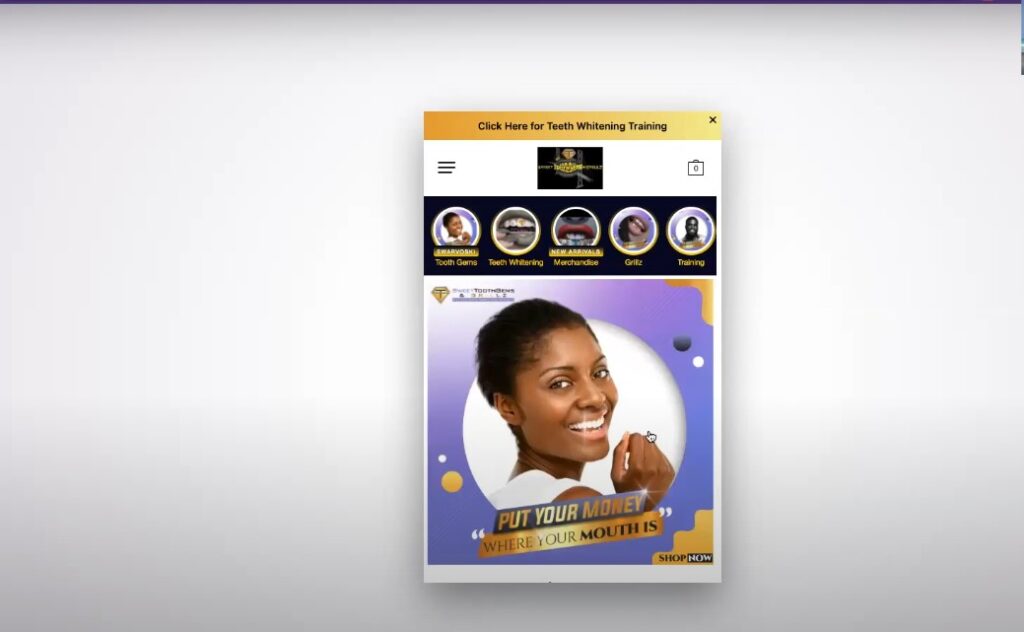
Sweet Tooth Gems and Grillz
Sweet Tooth Gems and Grillz has a website (https://stggllc.com/) that does not align aesthetically with its brand identity or effectively caters to its business goals. The design focuses heavily on white space and appears to mimic Instagram’s story format, which works on mobile but is not user-friendly on desktop.


The navigation is unclear, making it difficult for users to locate key sections like booking options. Important features, such as the “Book Now” button, are easy to miss, potentially leading to lost revenue.
The website is also inconsistent in its branding. For example, the new logo and color scheme appear in some areas but not throughout the site. While the business has a strong Instagram presence with great content, hashtags, and engagement, the website fails to reflect the same level of professionalism and functionality.


Furthermore, the current setup involves high operational costs due to the platform and associated apps, which could be optimized for better scalability and savings.
Recommendations
- Consider switching to a more suitable platform based on business goals:
- Shopify for a focus on heavy e-commerce.
- WordPress for booking-focused functionality.
- Use a pre-designed theme from Themeforest to avoid high costs and time investment in building a new website from scratch.
- Choose a WordPress or Shopify theme that aligns with the luxury nature of your products, such as jewelry or fashion templates.
- Structure the site for ease of navigation with clear sections for:
- Booking services (e.g., teeth whitening, grill customization).
- Products for sale (e.g., gels, accessories, glasses, and face shields).
- Training services, potentially as a standalone site like SweetToothTraining.com.
- Ensure consistent use of the new logo and color scheme across the site.
- Highlight the luxury aspect of your offerings, emphasizing real gold and customization.
- Add a section for testimonials or endorsements, especially if minor or major celebrities have used your products.
- Reduce operational costs by switching to WooCommerce on WordPress, which offers minimal or no transaction fees compared to current platforms.
- Avoid over-reliance on third-party apps to simplify management and reduce ongoing expenses.
- Adopt a “sloppy success” approach by focusing on incremental improvements with affordable templates and scalable solutions, rather than a complete overhaul that could cost significant time and money.
The Silicon Valley Podcast
Michelle Y’s website, https://thesiliconvalleypodcast.com/, for his Podcast, is visually appealing and has a professional aesthetic. The design elements, such as the background and layout, are pleasing and make the site stand out.

The listen now button, however, blends into the background due to its blue color, which reduces its visibility. The white and grayscale color palette, while visually cohesive, could benefit from a bolder white to enhance readability. The testimonial section, though visually aligned, looks slightly inconsistent due to varying lengths of testimonials.

The menu design in the top left corner poses a usability challenge as the gray color blends into the background, making navigation less intuitive. Additionally, the newsletter subscription call-to-action is straightforward but lacks an enticing appeal.
The site prominently features notable past podcast guests, such as the CEO and co-founder of Canva, but their placement on the site could be optimized to draw more attention. The social media icons are available at the bottom and top of the page, which provides easy access to external platforms.

Overall, the website is aesthetically strong, with room for minor improvements to enhance functionality and user engagement.
Recommendations
- Change the color of the ‘listen now‘ button to make it more visible. Consider using a vibrant shade or incorporating a catchphrase used in the podcast, such as “Tune in and start learning.”
- Update the newsletter subscription prompt to something more engaging, like “Instantly get emailed our top three most popular episodes.”
- Ensure that menu items are readable without hovering over them.
- Revise testimonials to maintain uniform length for better aesthetics. Select a few highlights instead of displaying them all at once.
- Relocate the featured guest section to the homepage for greater visibility. Notable guests, such as the CEO and co-founder of Canva, should be prominently displayed.
- Consider tweaking the background design to avoid visual dizziness for some users. Ensure it remains appealing without distracting from the content.
- Keep the social media icons at both the top and bottom of the page for easy access, as they are already well-positioned.
By applying these strategies, local service businesses can improve both the functionality and user experience of their websites, ultimately creating a stronger digital presence that drives success and attracts more customers.
Ready to fix yours? Join Office Hours now for expert advice and practical tips for your website.