How to Add a Featured Image
Task Checklist
Information that you will need:
- Knowledge of where the image is located (local or a web link)
Steps:
- Toggle the "Settings" sidebar
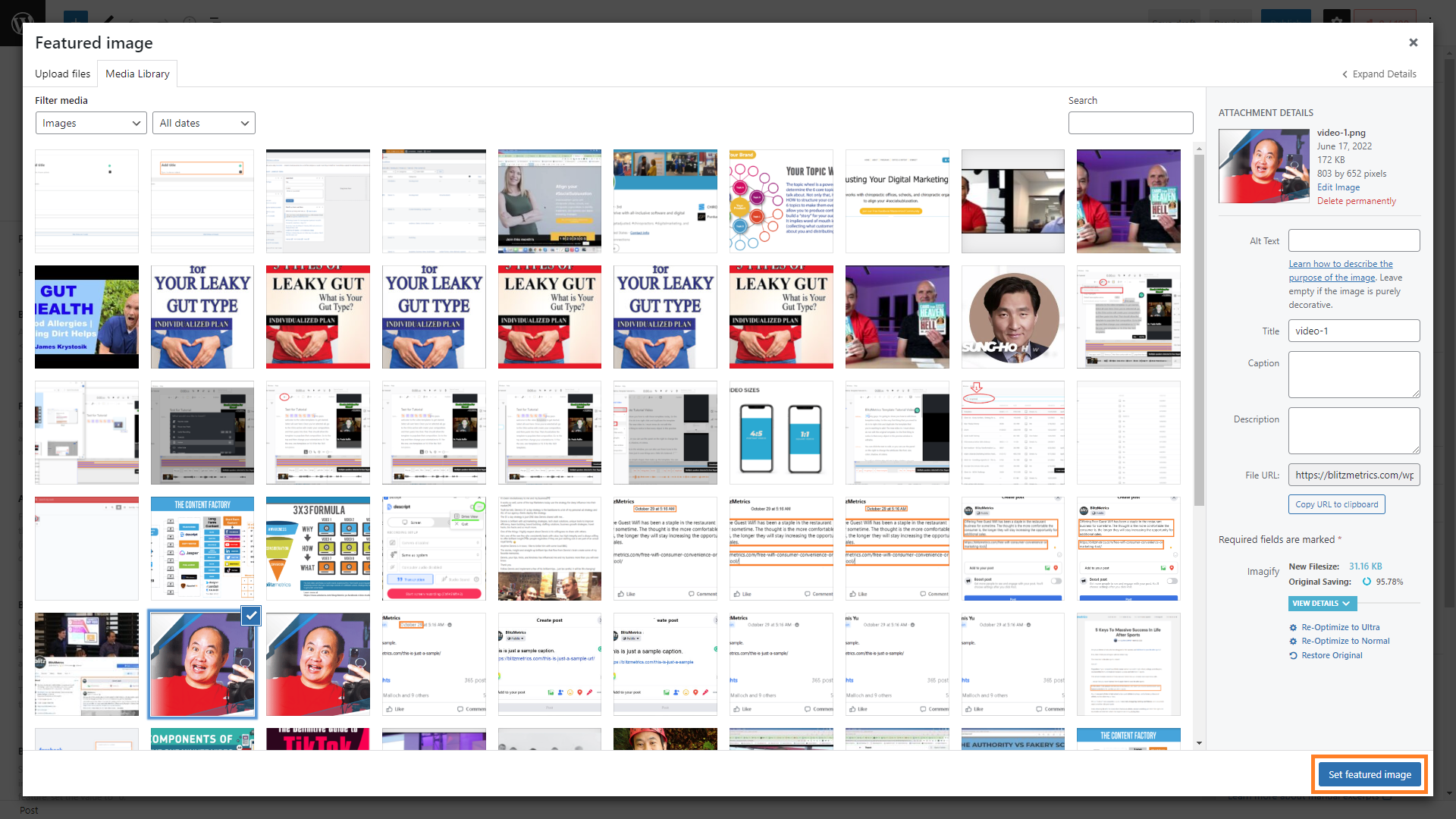
- Get to the dialog box
- Navigate to the location of the image
- Set featured image
Estimated time from start to completion:
Since there’s only one featured image per page, this task should not take you more than 10 minutes to accomplish.
Assumption:
It is assumed that you're already inside WordPress and inside the editor of the page that you're working on at this point since you're already adding a featured image.
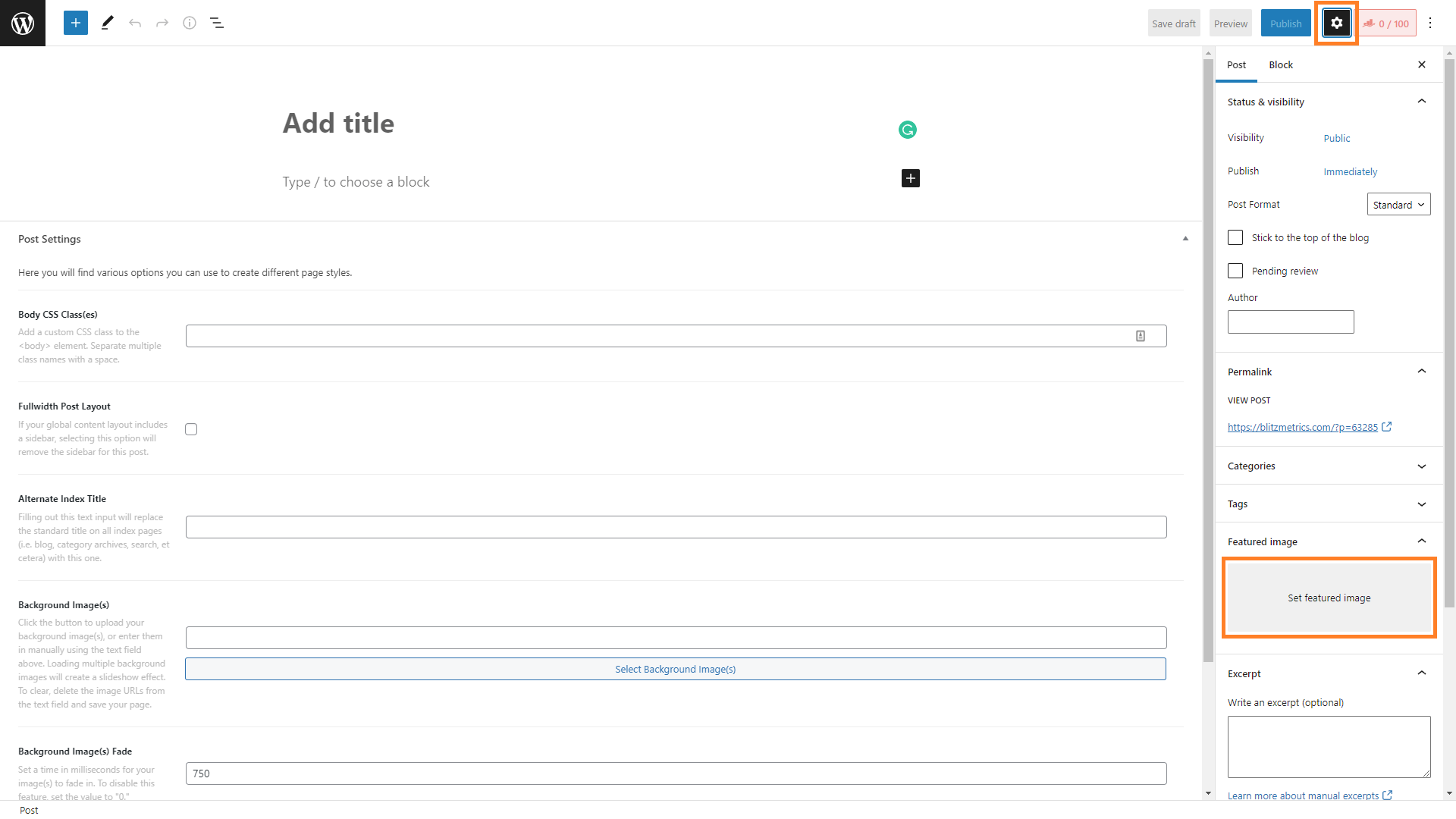
Step 1: Toggle the "Settings" sidebar

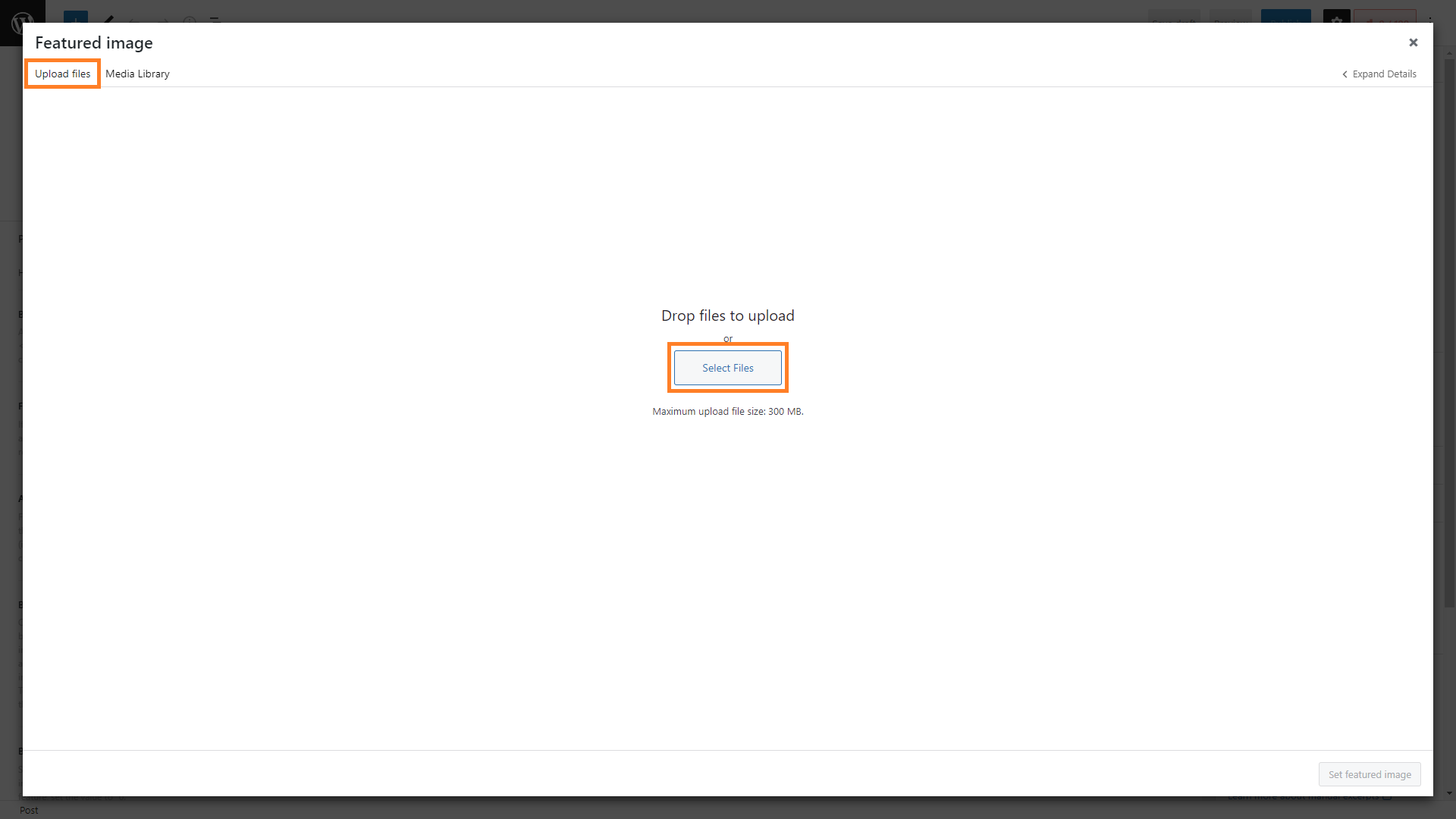
Step 2: Get to the dialog box

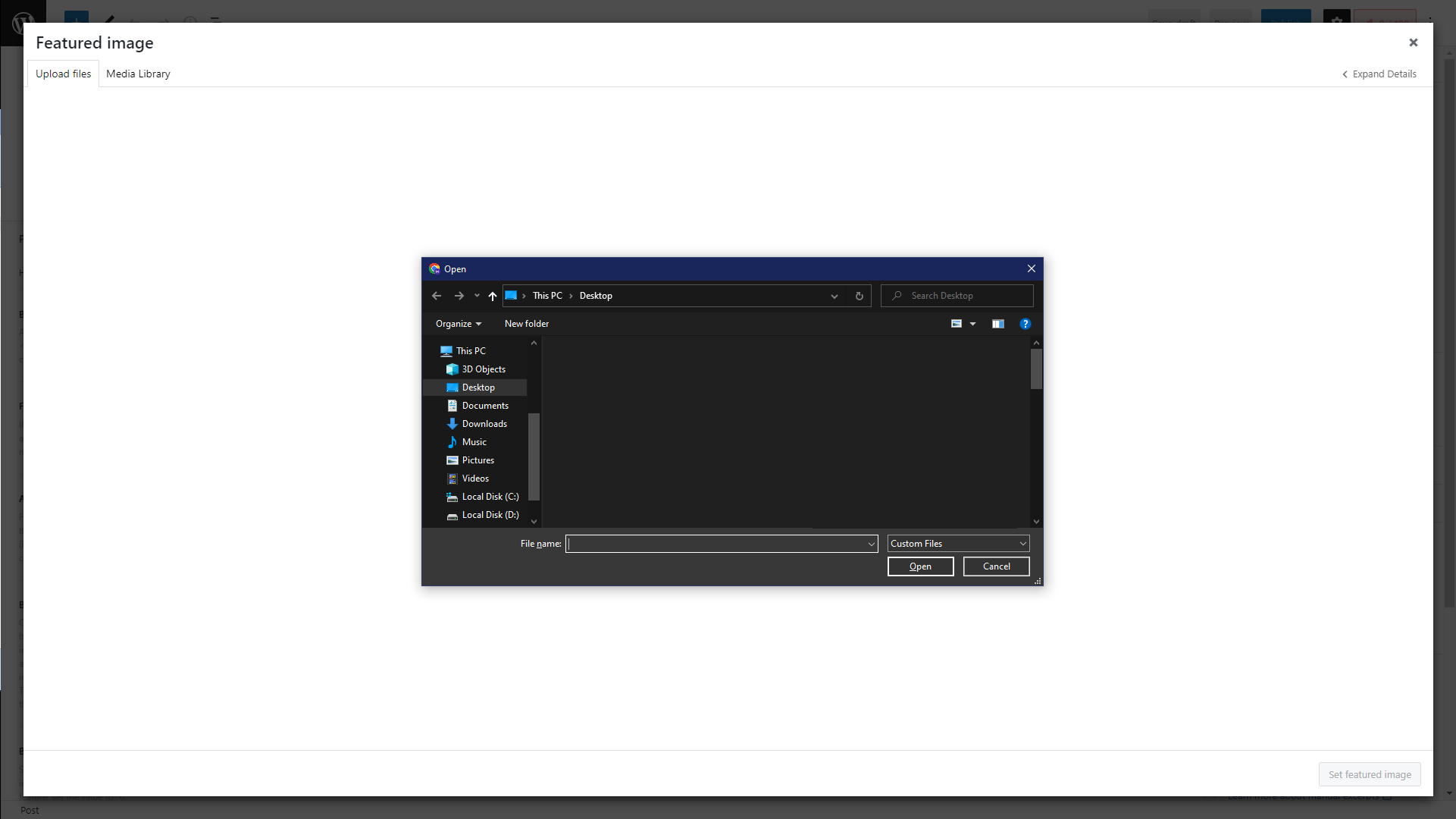
Step 3: Navigate to the location of the image

Step 4: Set featured image

Additional Notes
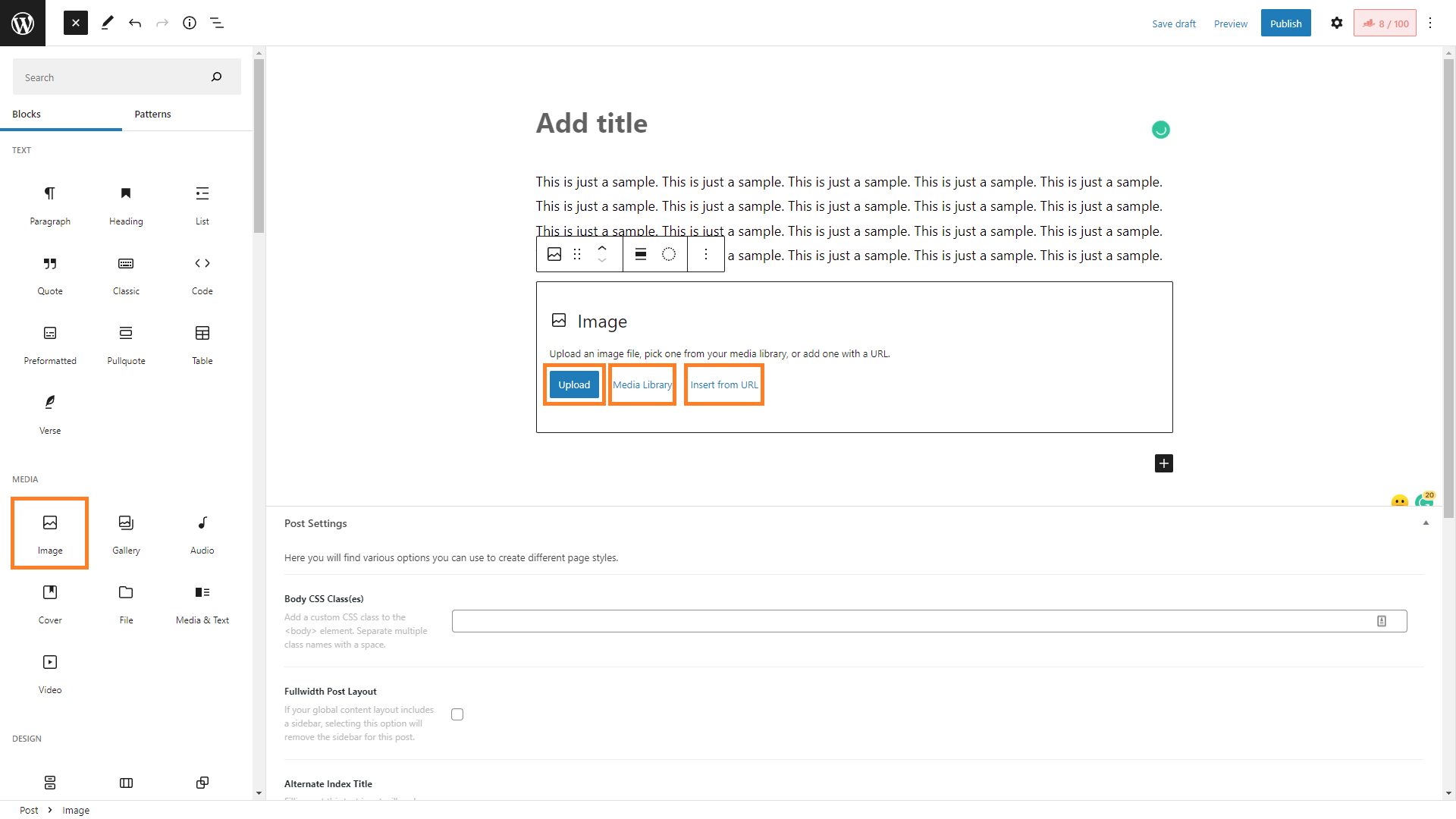
Here are all the options available to add images.
a. With Upload, you need to select the media from your computer.
b. With Media Library, you're going to choose from media already uploaded into WordPress.
c. With Insert from URL, you just need to input the URL to the image or video.

That's it. Now, let's see you add a featured image.
Verification Checklist
The documented task must meet the following criteria:
#1. The image used for the featured image is the correct image.