How to Create a Web Page for Pillar Content (Guide/Course)
Introduction
Here is a step-by-step guide that will show you how to create a web page for pillar content. The instructions are comprehensive and easy to follow. You will be ready to create your first web page with confidence at the end of this course.
Task Checklist
It is necessary to have the following information:
- A username and password are required to access BlitzMetrics' WordPress account
- The link or a copy of the guide or course
- Page(s) for which you need to create a web page
Estimated completion time:
As a new WordPress user, completing a page may be a slow process at first. However, with practice, you can expect to build a page within an hour, assuming it's not too complex. Pages with many elements will naturally take longer to finish. Even so, the process should not take very long.
Steps to do:
- Sign in to BlitzMetrics' WordPress account
- Creating a new page
- Add the title
- Insert a featured image
- Insert heading
- Insert text
- Insert more elements
- Insert anchor text
- Change the author name
Step 1: Sign in to BlitzMetrics' WordPress account
Navigate to BlitzMetrics' WordPress site and enter your login information. You must obtain your username and password from Operations before proceeding. If you haven't received them yet, please send your request to operations@blitzmetrics.com.

Step 2: Creating a new page
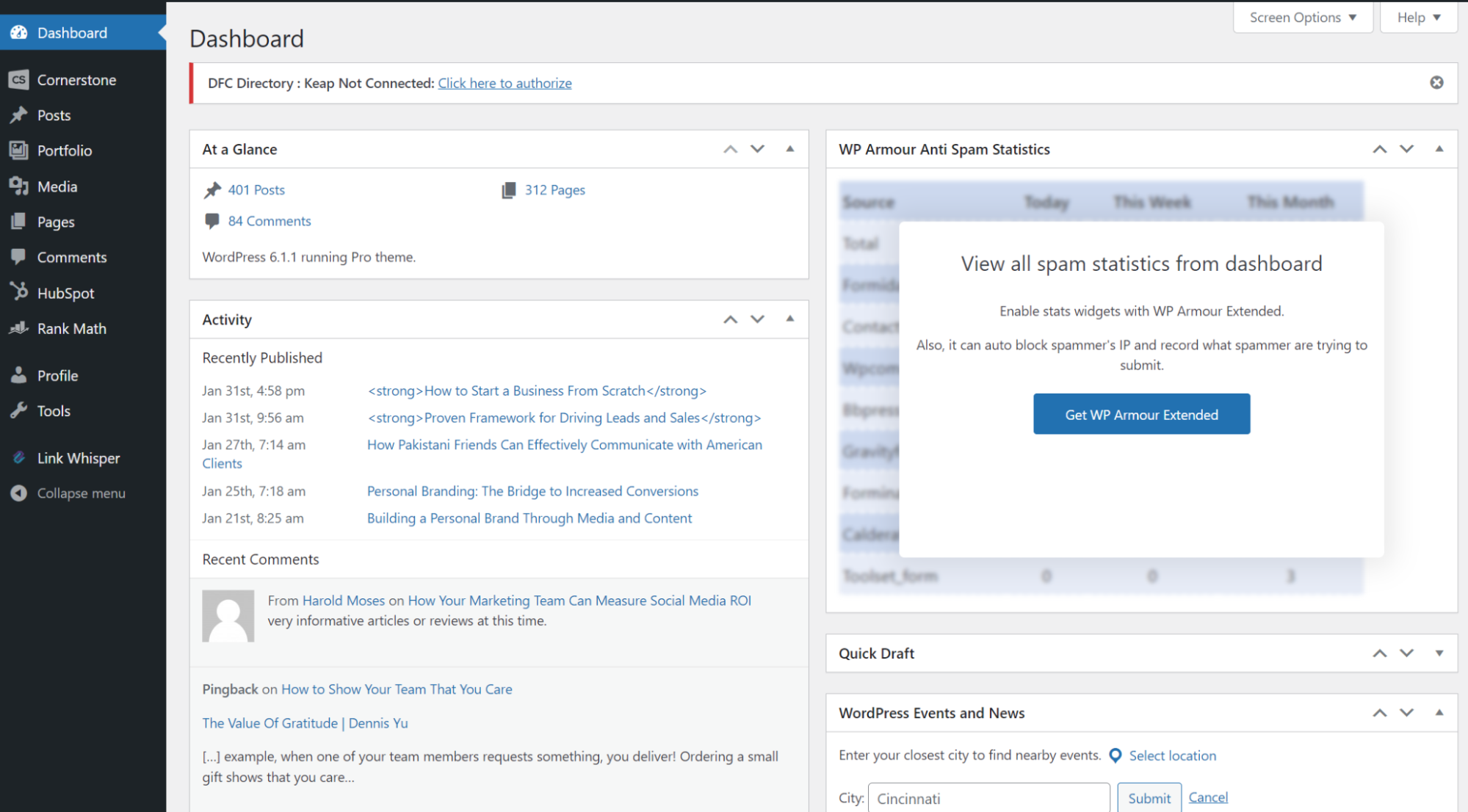
After logging in, confirm that you are on the "Dashboard" of your WordPress account. Locate the "Pages" option on the left sidebar and select "Add New."

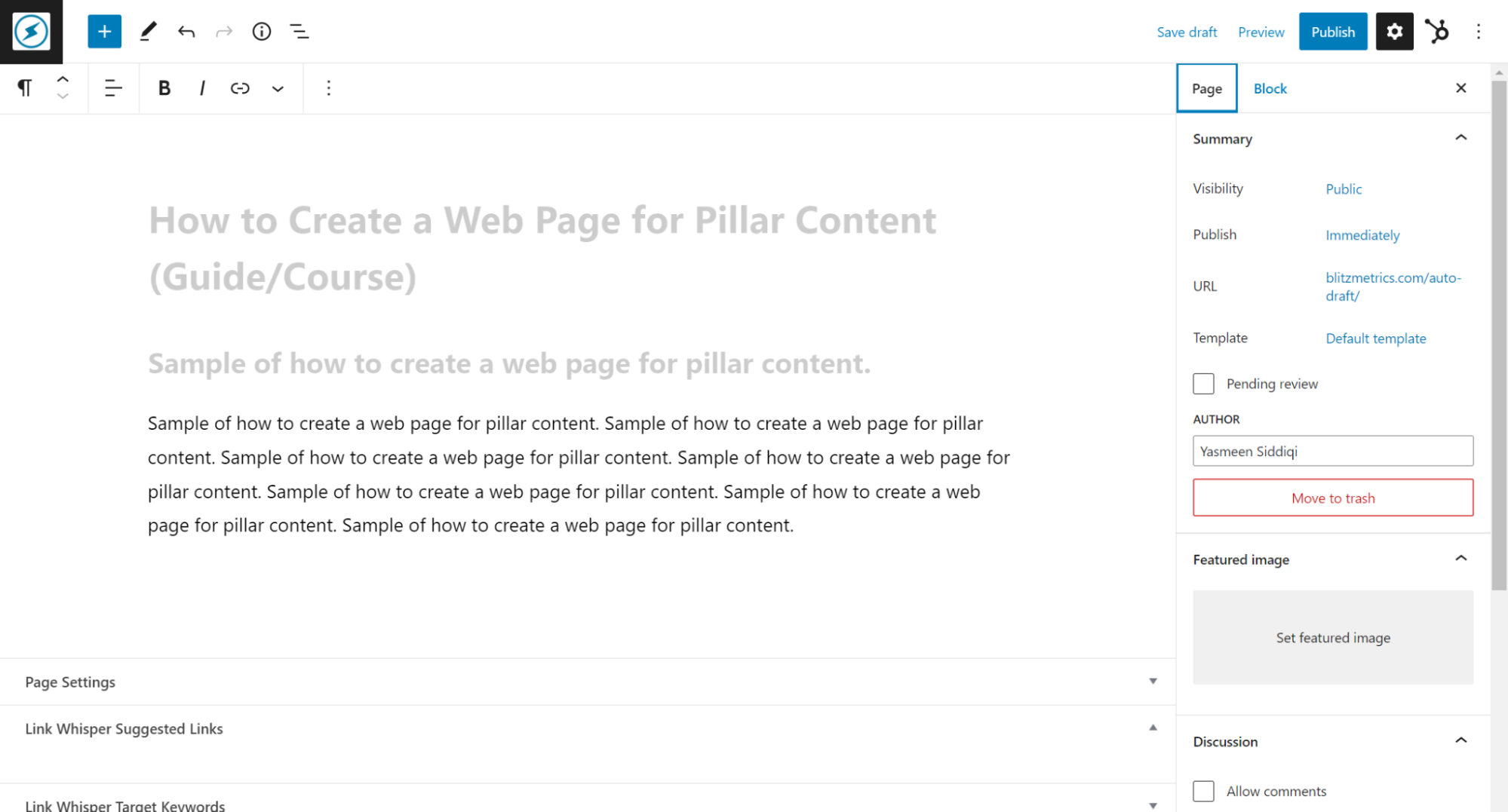
Step 3: Add the title
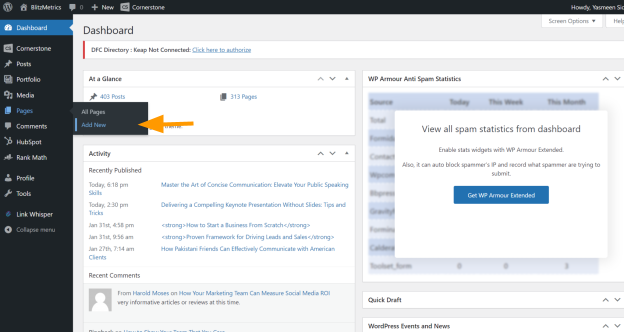
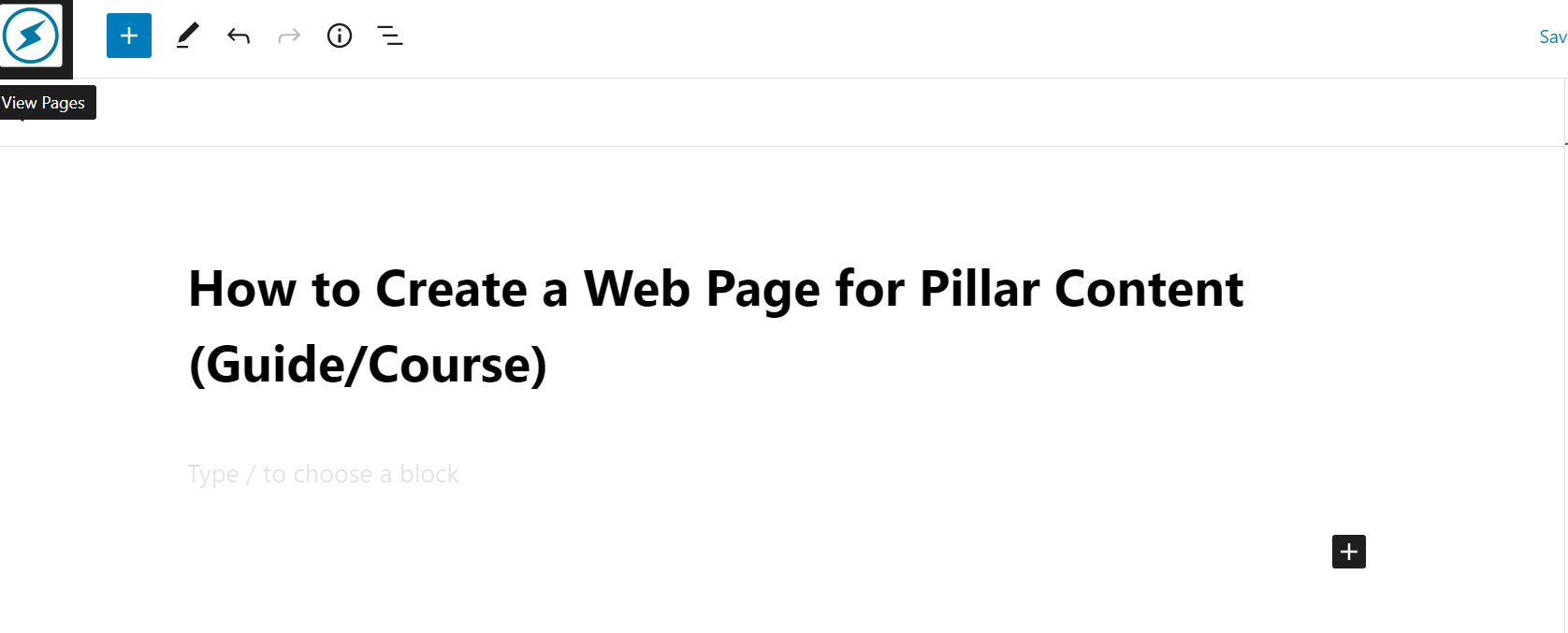
Add the title, ensuring proper capitalization beforehand.

It is shown in the following image what the page title looks like when you add it to the page.

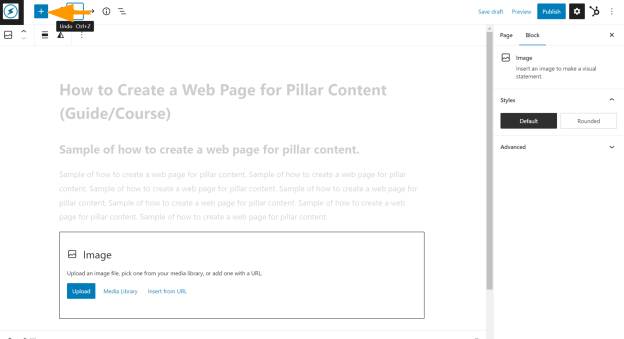
Step 4: Insert an image
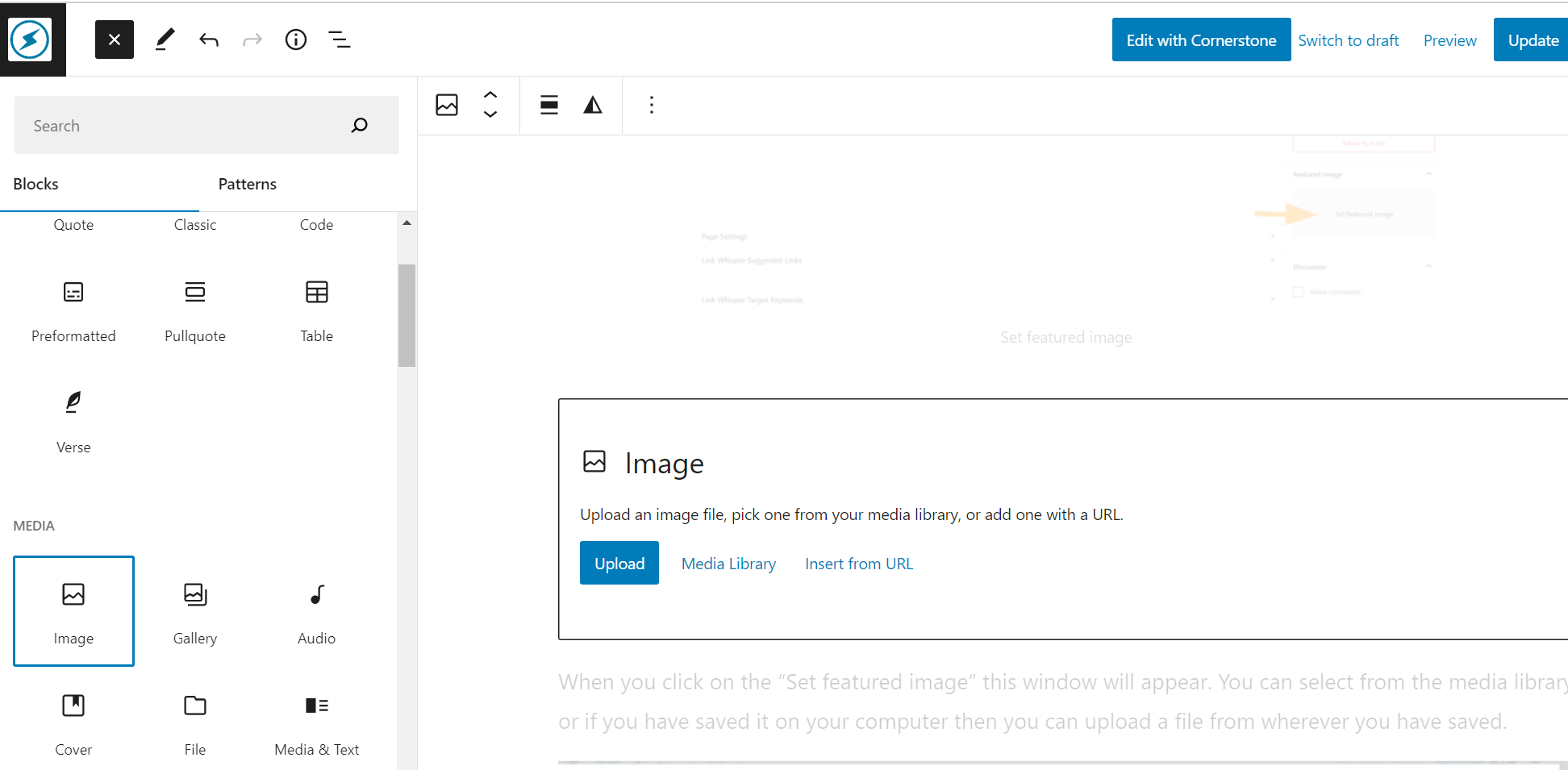
In order to include an image on your page, click on the plus button. Choose an image. When you click on the image option another window pops up, where you can select either from upload, media library or URL.

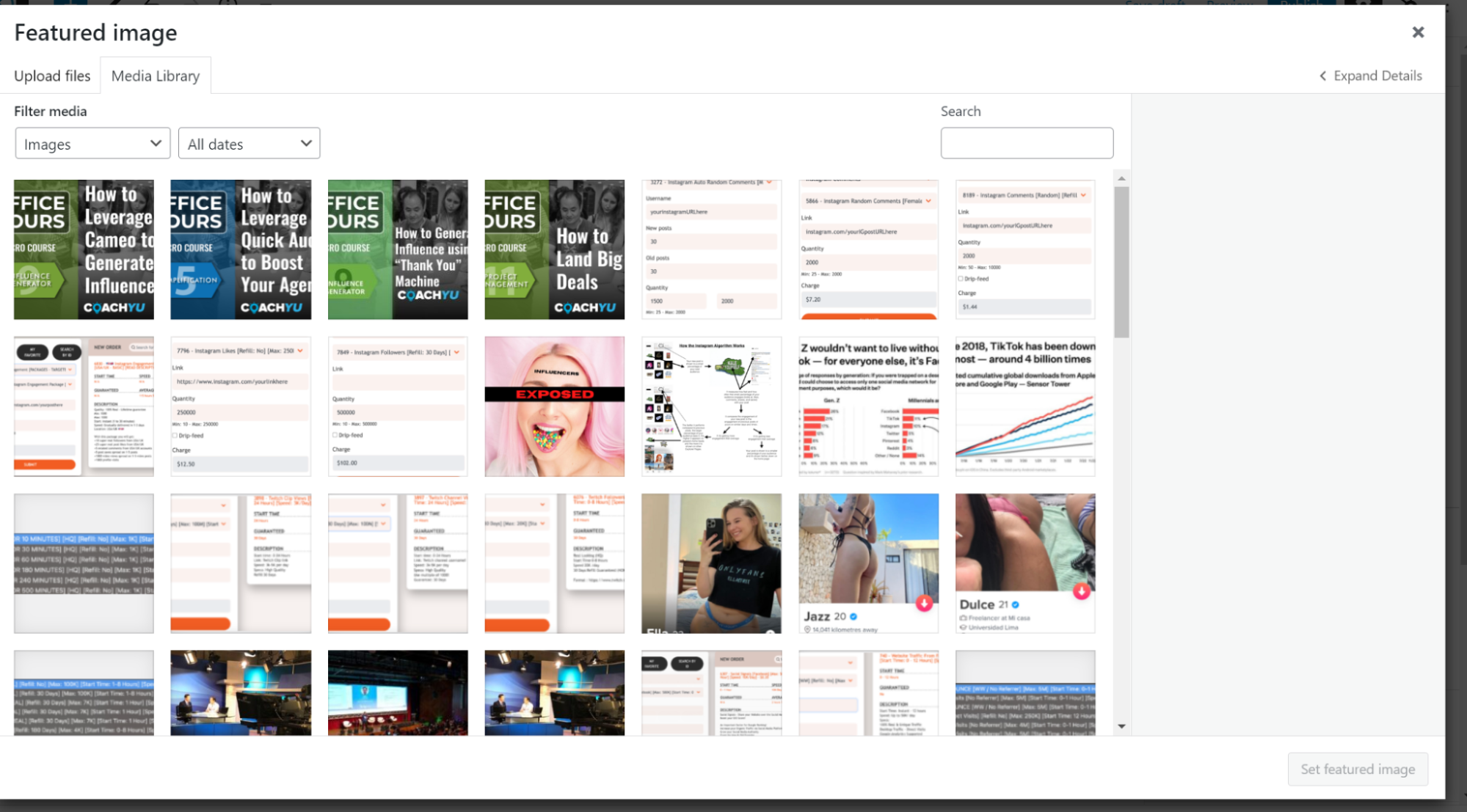
An image selection window will appear from which you can choose your image. Must add alt text in the right-hand corner while adding an image.

Step 5: Insert heading
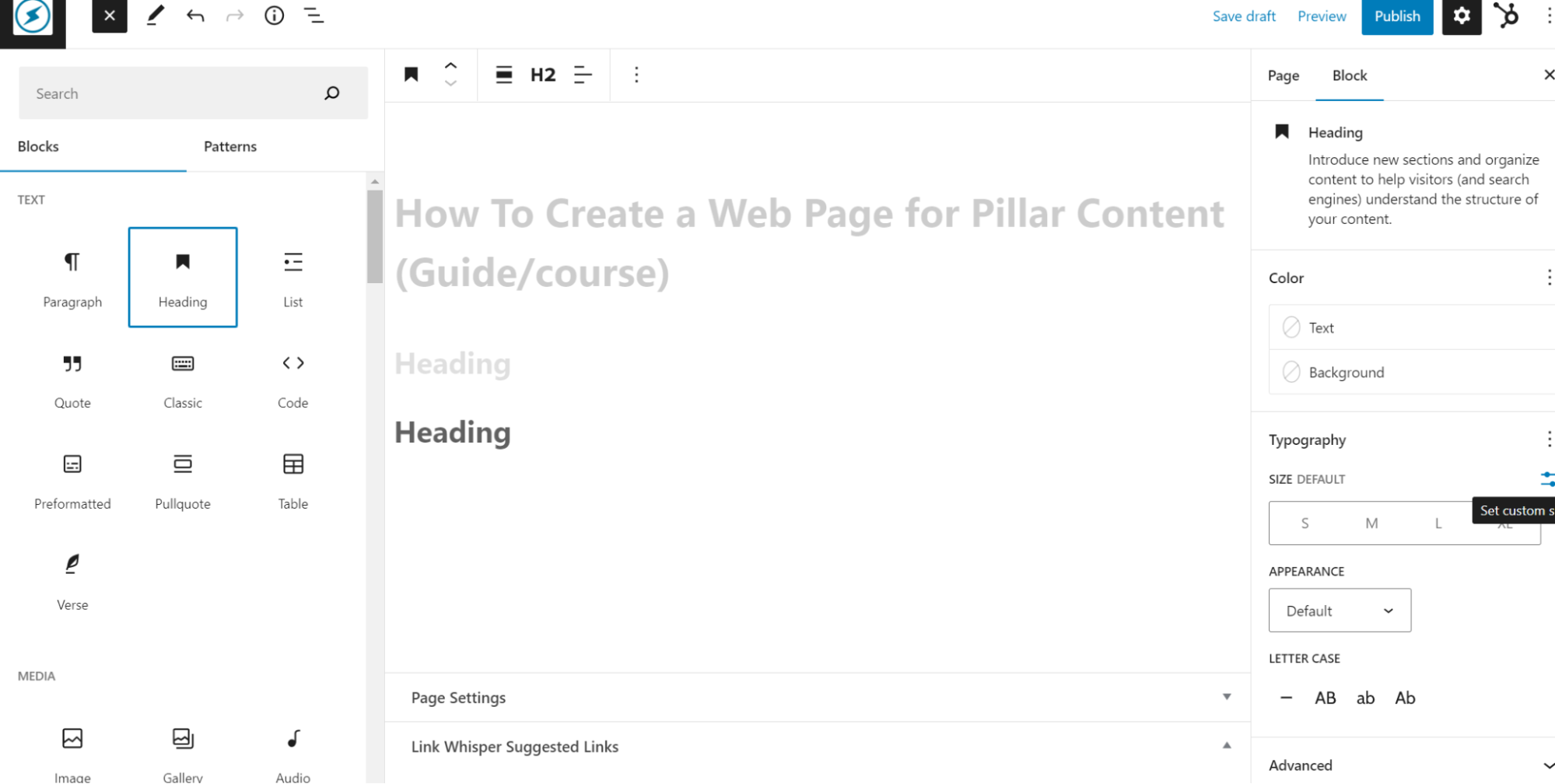
Whenever you want to add the heading, ensure it’s H2.

Step 6: Insert text
Including text or passages (by copying and pasting) on the page is simple. Simply type within the highlighted box, or copy a block of text from a source and paste it into the box.

When you add text to your website, it appears as follows.

Step 7: Insert more elements
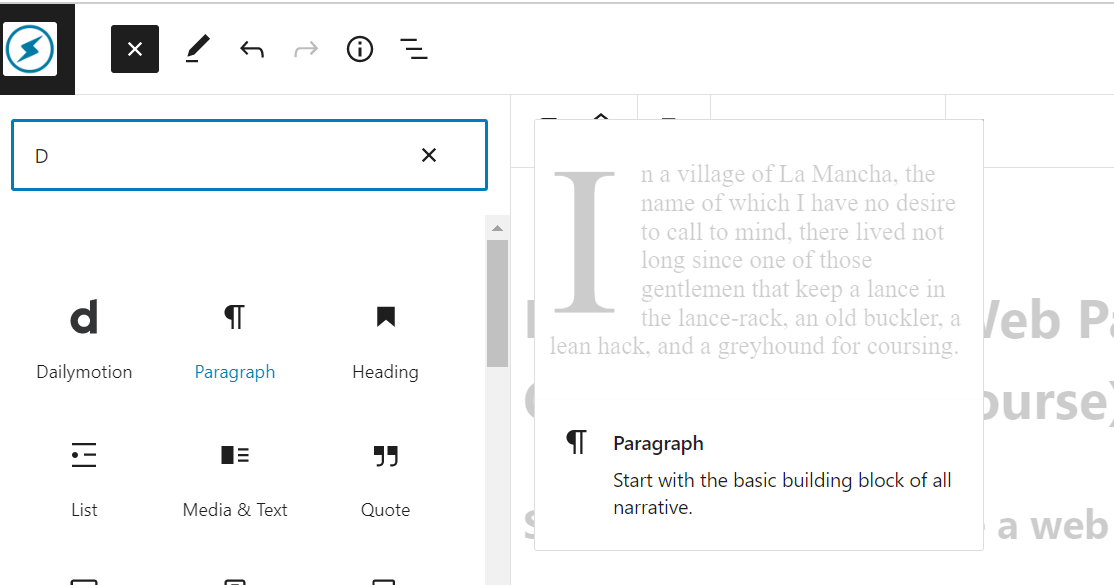
In order to insert new blocks into your page, click on the + sign (which will change to x after selection) located at the upper left corner of the page to activate the block inserter. Then, choose the desired type of block from the available options.
"To add an element like video block, choose either "Upload, "Media Library," or "Insert from URL" from the sidebar.
- For "Upload," select the media from your computer.
- For "Media Library," select from previously uploaded media in WordPress.
- For "Insert from URL," simply input the URL of the image or video."

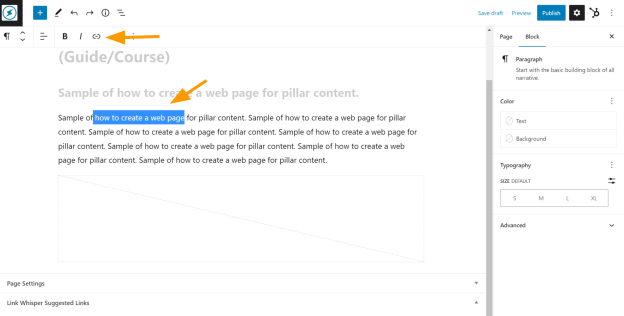
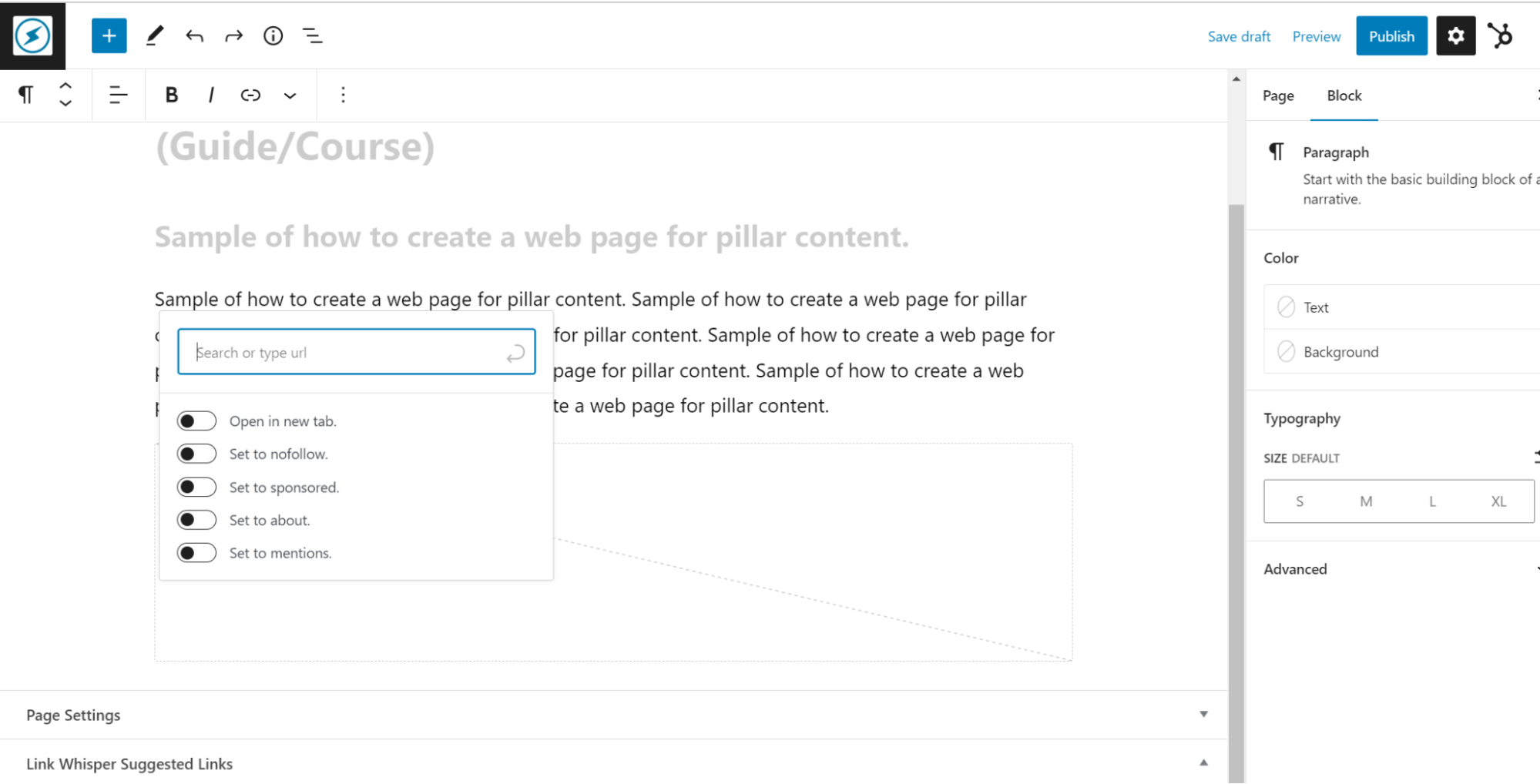
Step 8: Insert anchor text
Anchor text refers to text that has a linked URL. If a word or set of words contains a link, it will appear in blue. To create anchor text, highlight a word or group of words.

When you click the link icon in the floating toolbar that appears. Input or paste the URL in the dialog box that pops up and hit enter.

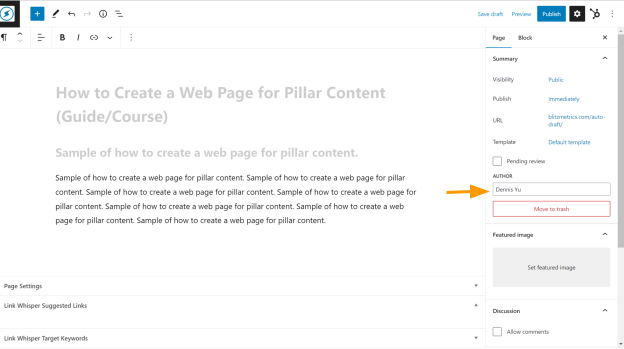
Step 9: Change the author name
In the right-hand corner change the Author name to “Dennis Yu.”

That concludes it. Now, show us your ability to create your own web page.
Verification Checklist
The documented task should satisfy the following requirements:
- The heading fonts are set to H2.
- The web page contains a featured image.
- The web page should link to other learning resources.
- All anchor texts should be functional and lead to the correct pages or documents.
- The web page should be reviewed for spelling, grammar, formatting, and consistency errors.
- The title should be properly capitalized.